Les Grappes
Missions
UX/UI design
Client
Les Grappes
Travail réalisé avec
Pierre Prior
Matthieu Teyssandier
Richard Rabillon
Le site Lesgrappes.com a un objectif : faciliter l'achat de vin, directement auprès du producteur, et donner autant de plaisir à l'achat qu'à la dégustation. La demande était claire mais vaste : réaliser un audit du site actuel et proposer une optimisation globale UX/UI. Nous étions un groupe de 4 personnes (UX designer, UI designer, développeur et moi-même Lead UX/UI) et nous avons relevé le défi.

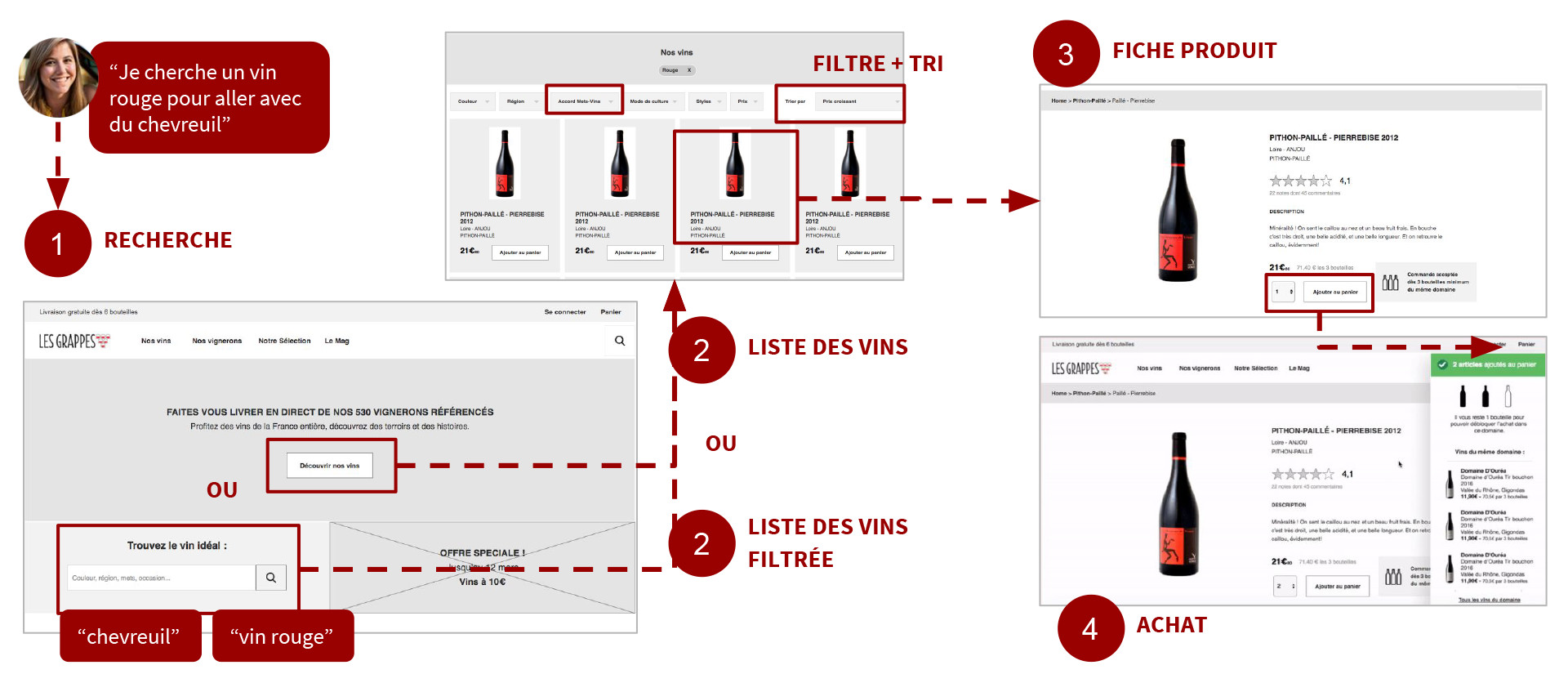
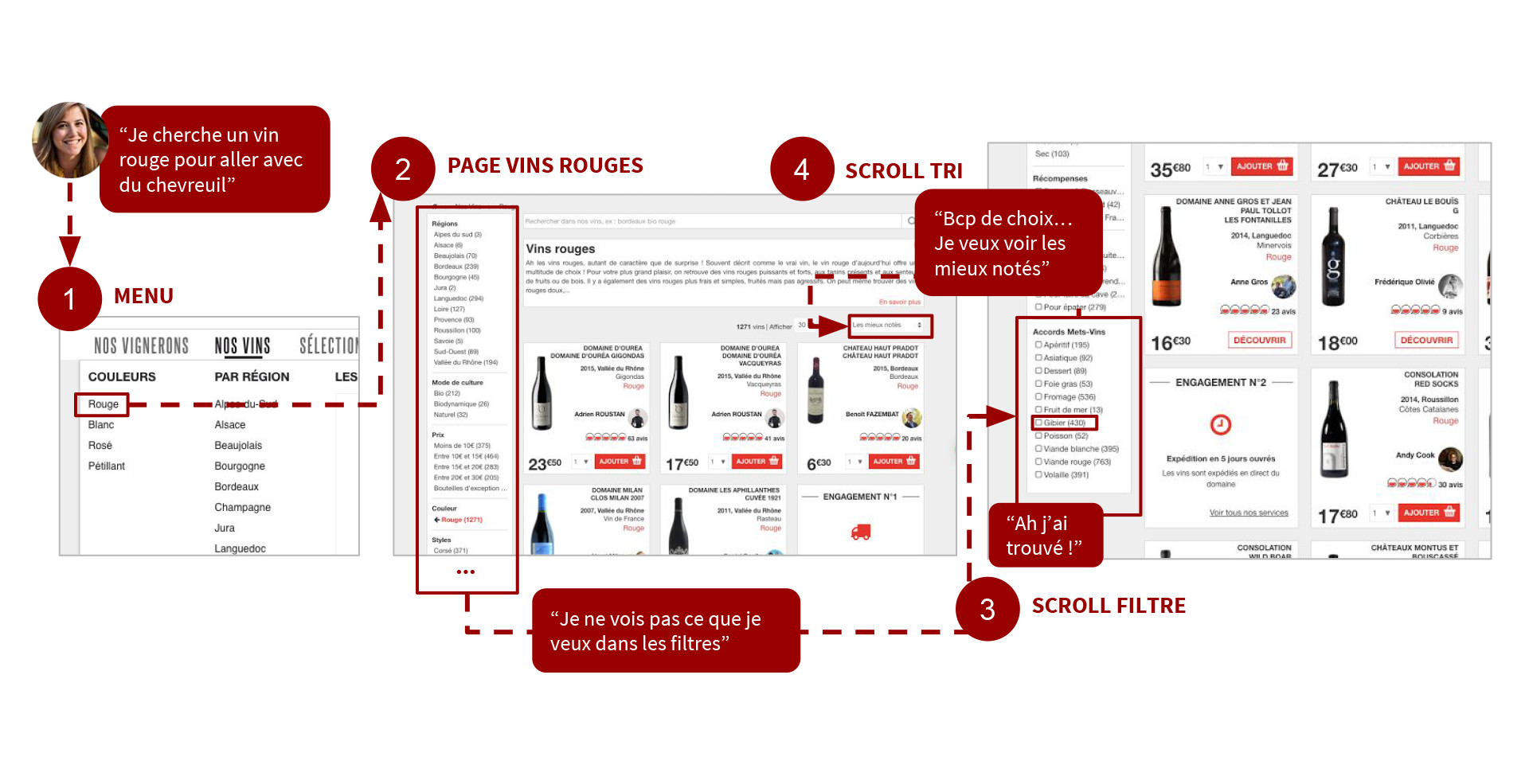
Voici nos 2 profils types (personas) : “celui qui sait quoi choisir comme vin” et “celui qui veut être conseillé”.

Robert
43 ans, amateur de vin
Robert sait ce qu’il aime et sait quoi choisir. Il sélectionne son vin selon l’occasion et le repas. Robert a plusieurs domaines préférés et s’intéresse également à l’histoire des vignerons : il veut savoir qui est l’humain derrière son vin !

Emilie
25 ans, novice
Emilie n’est pas une grande connaisseuse en vins. Elle attend d’être conseillée pour choisir le bon vin au bon prix et souhaite être rassurée sur la qualité de sa commande. Elle veut avoir confiance sur le savoir-faire du vigneron.
Principaux (MVP fonctionnel)
➔ N°1 — Réduire le taux de rebond des pages Fiche produit & N°2 — Liste des vins
➔ N°3 — Réduire le taux d’abandon du panier
➔ N°4 — Réduire le taux de rebond et augmenter le taux de conversion sur mobile
Secondaires (Évolutions)
➔ Augmenter le temps de session sur les pages et le taux de rétention
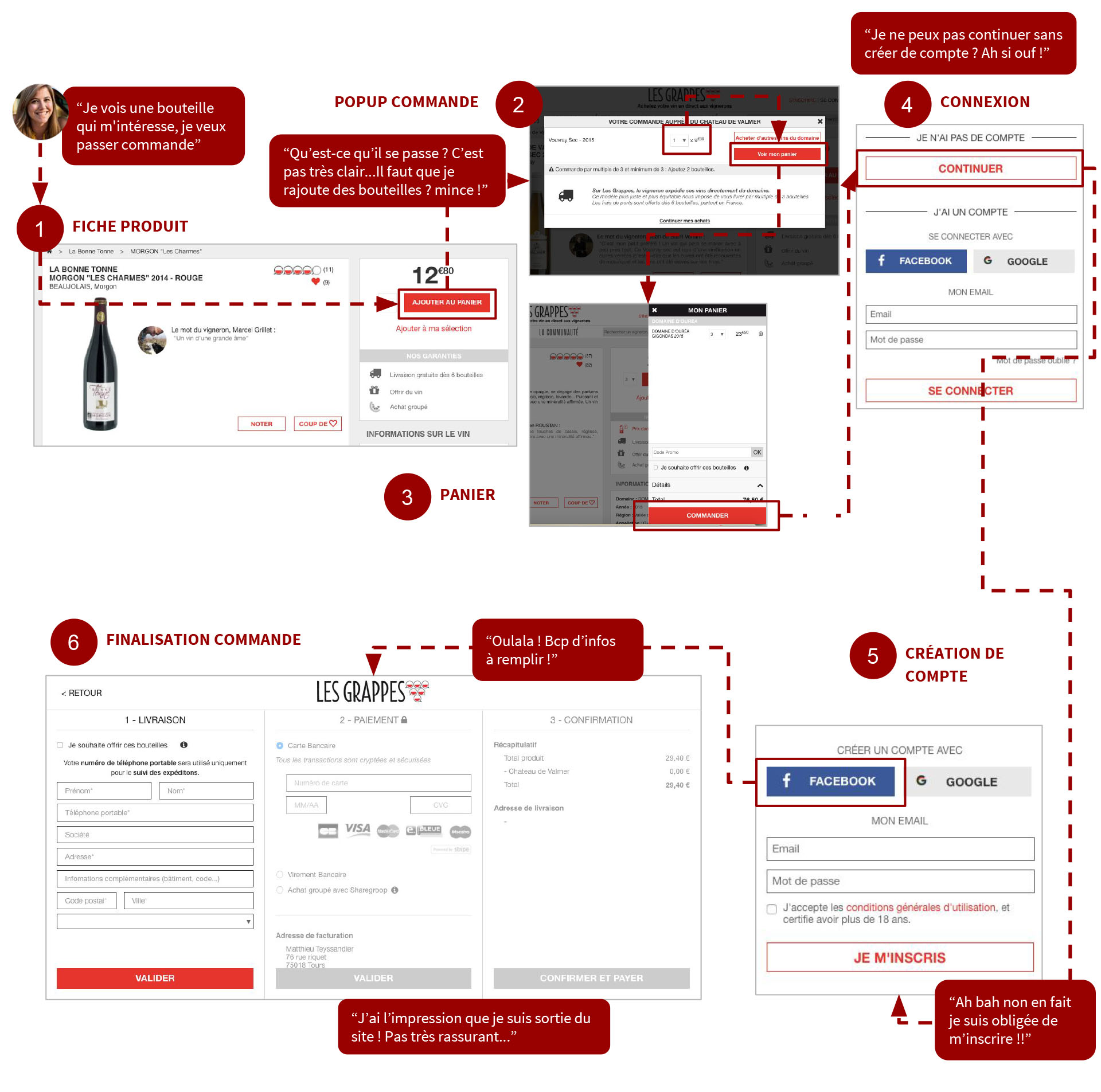
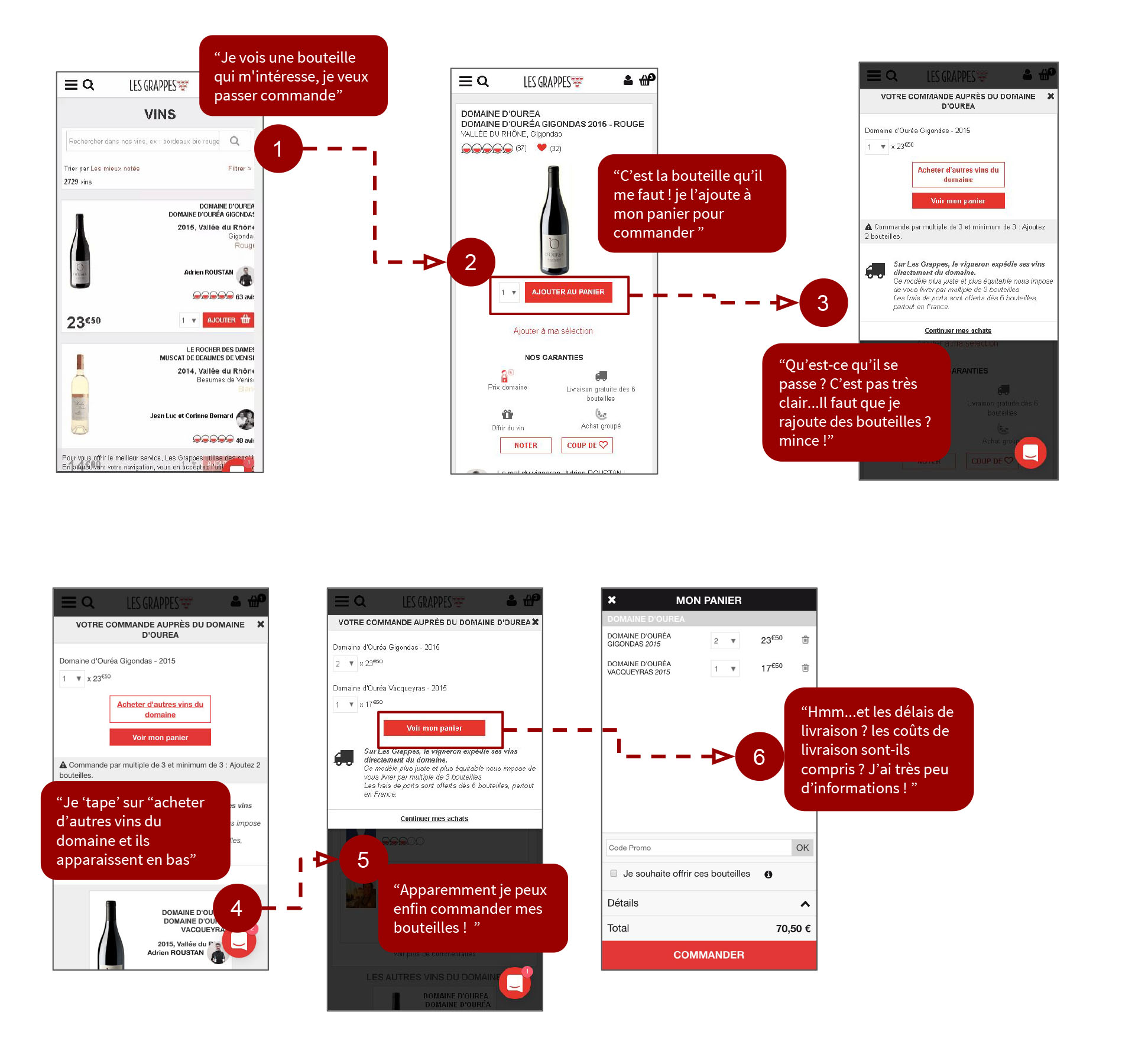
Il s'agit d'abord d'étudier le parcours utilisateur et recueillir des constats.
Tests utilisateurs / User flow

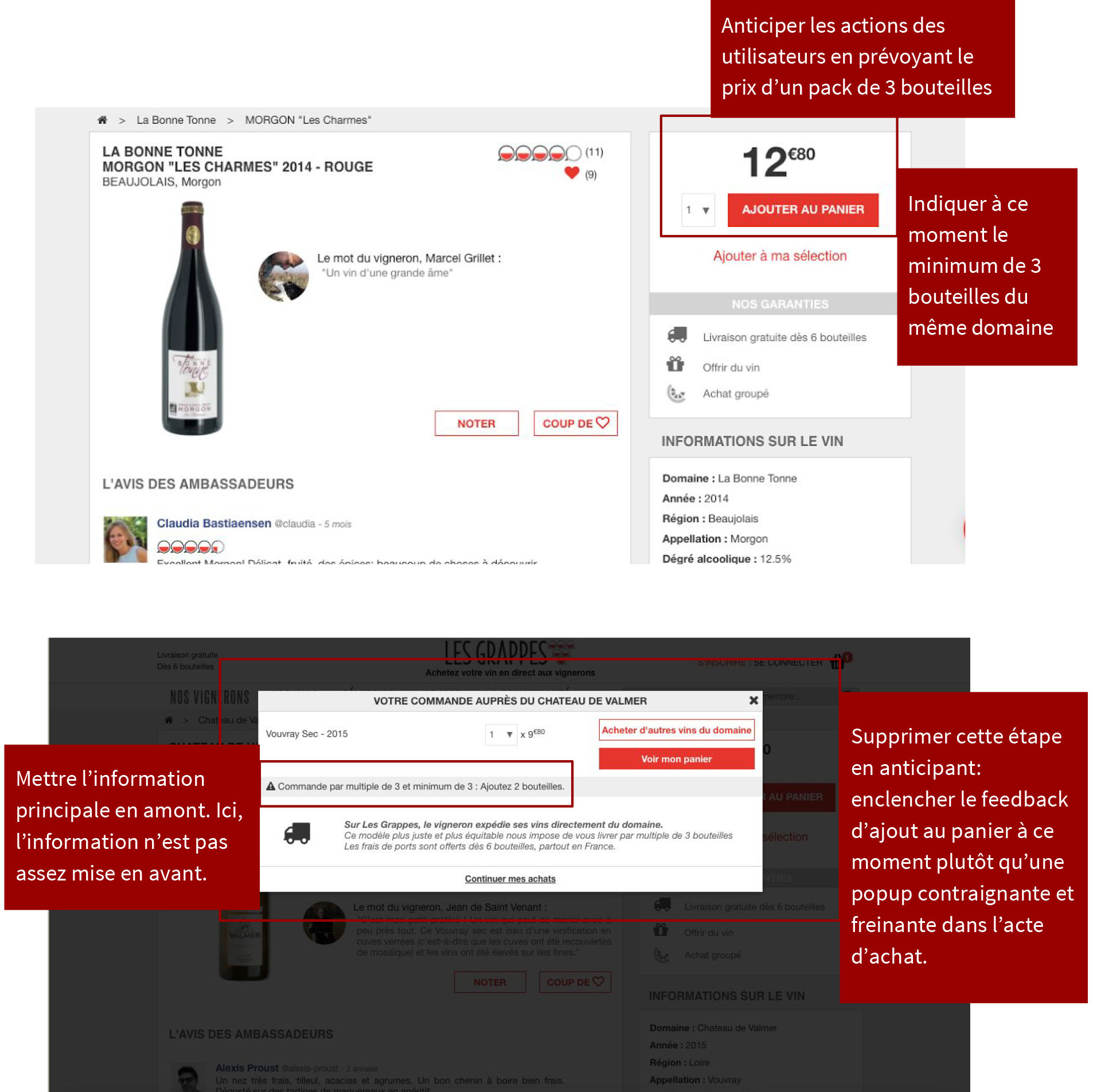
Recommandations UX

Prototype Wireframe

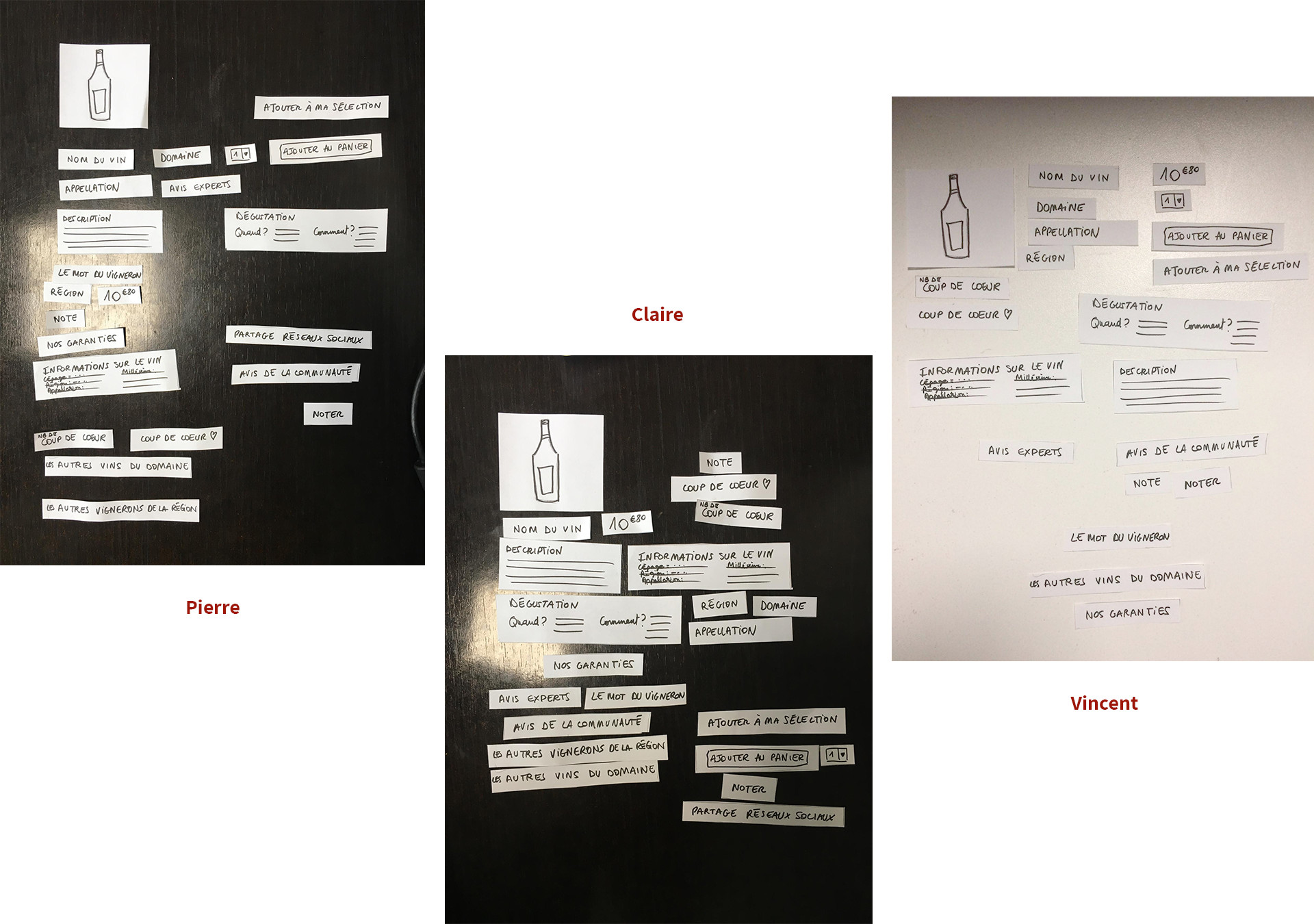
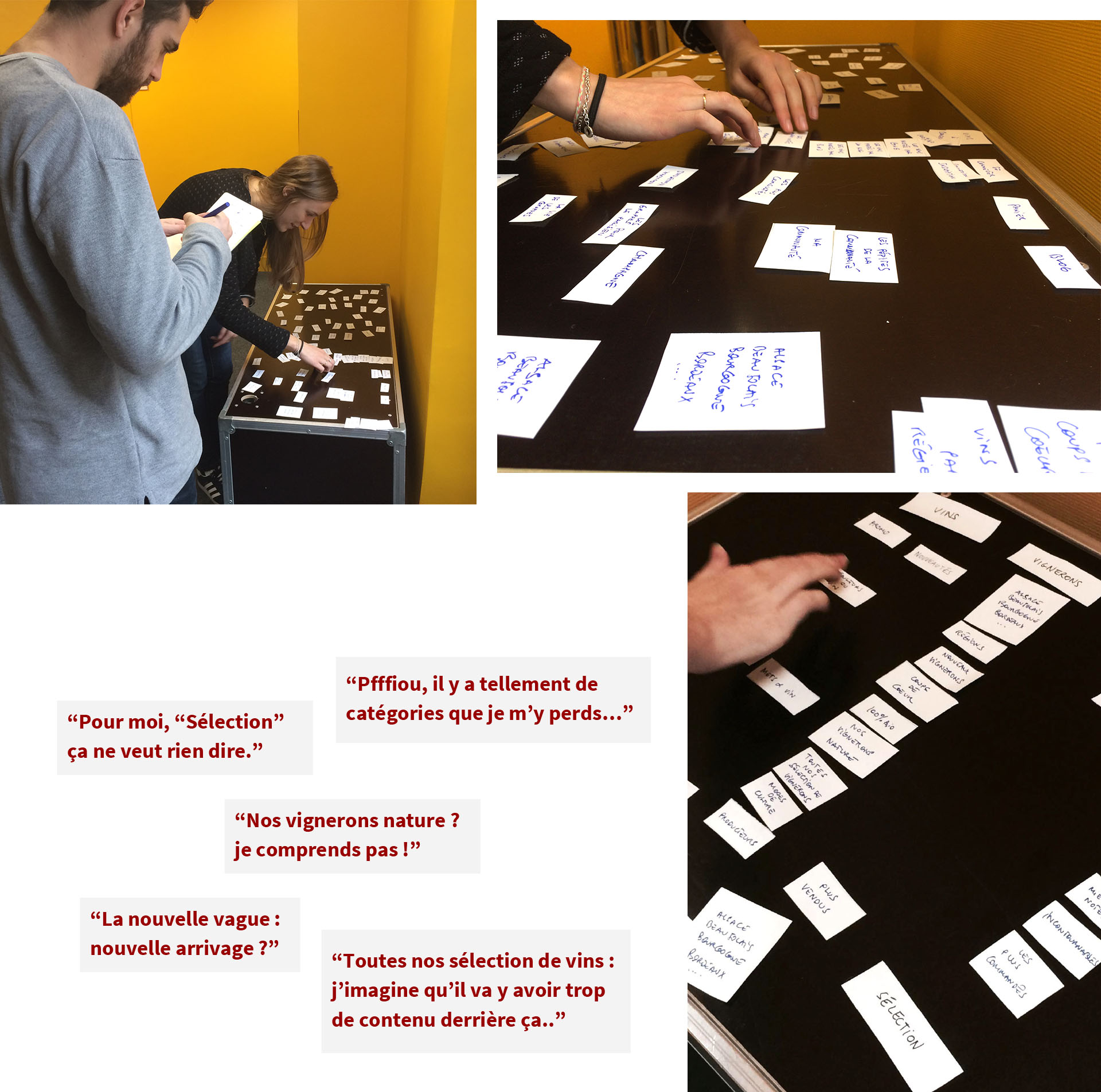
Pour cet enjeu, nous avons décidé d'obtenir des insights en faisant participer les utilisateurs pour obtenir la fiche produit idéale. La méthode s'appelle "Tri de cartes" (ou "Tri par cartes"), il suffit d'inscrire sur des papiers les différents éléments qui constituent une page (ou autre partie d'un site) et de laisser l'utilisateur trier ces informations par ordre d'importance / d'apparition sur la page, ou même supprimer des informations qui leur semble inutiles.
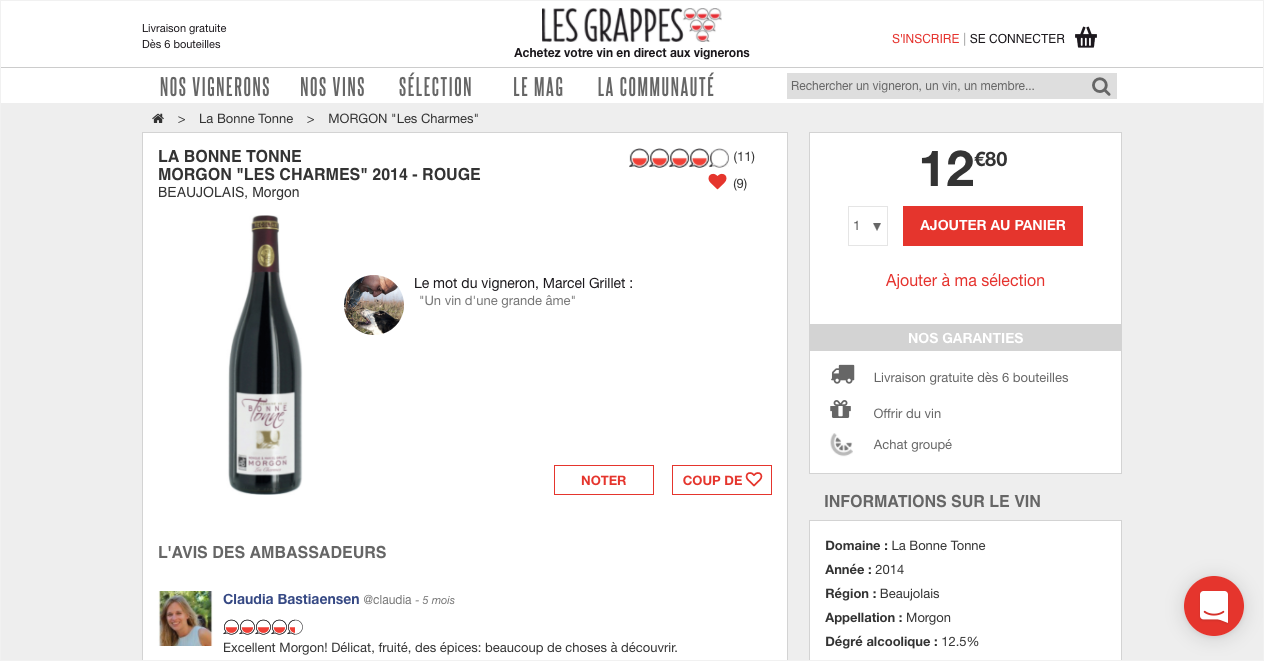
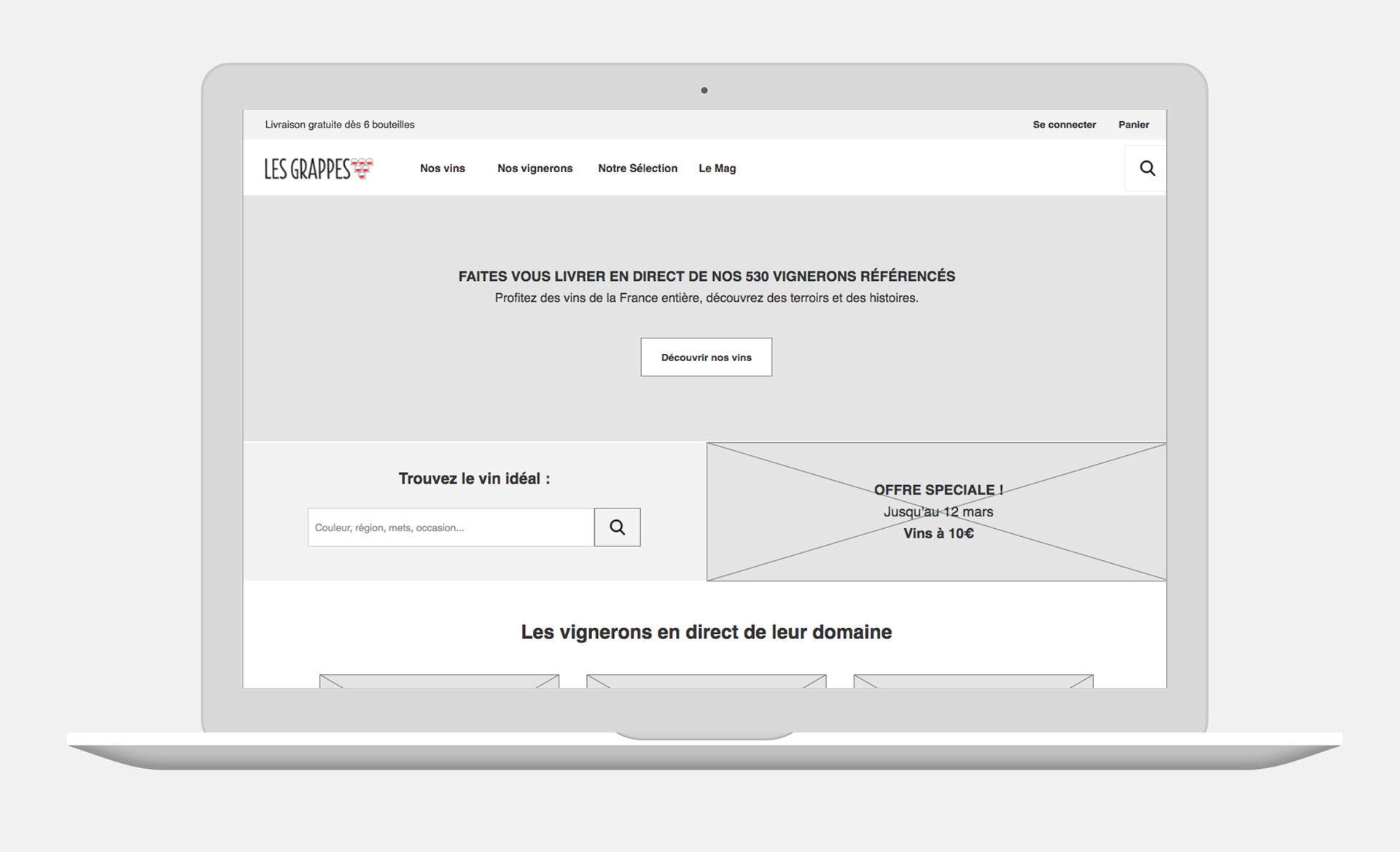
Site actuel

Méthode Tri de cartes

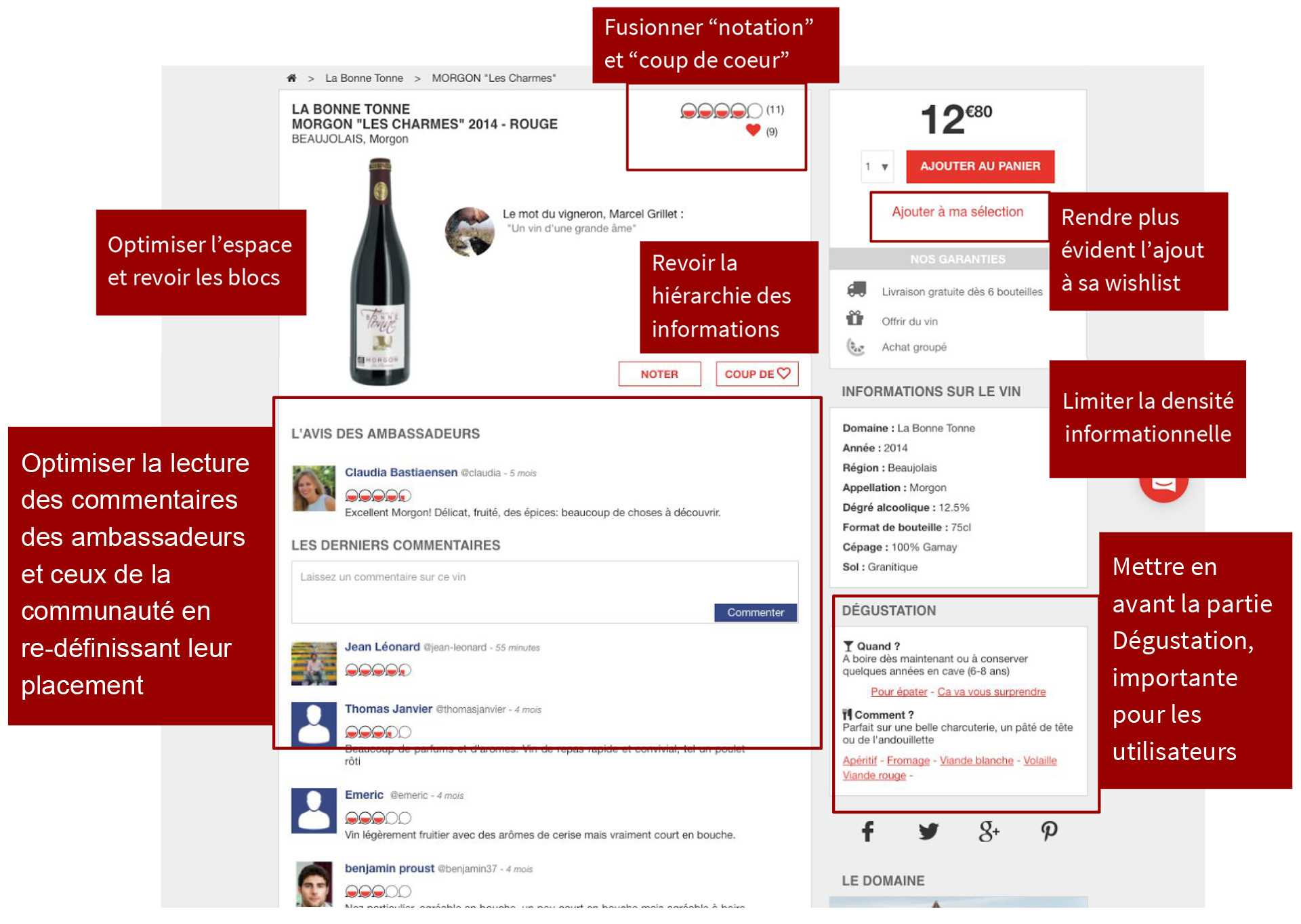
Recommandations UX

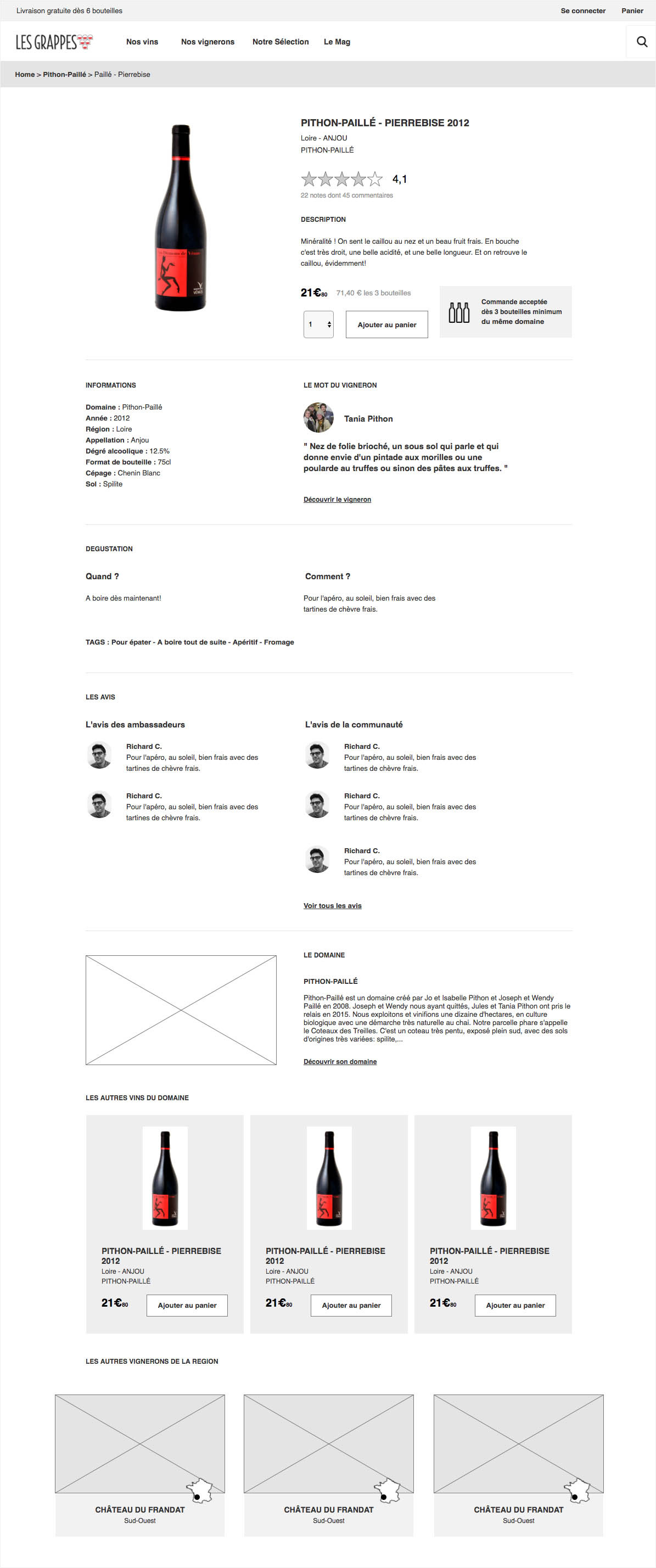
Prototype Wireframe

Tests utilisateurs / User flow

Recommandations UX

Prototype Wireframe

Tests utilisateurs / User flow

Recommandations UX / Zonnings

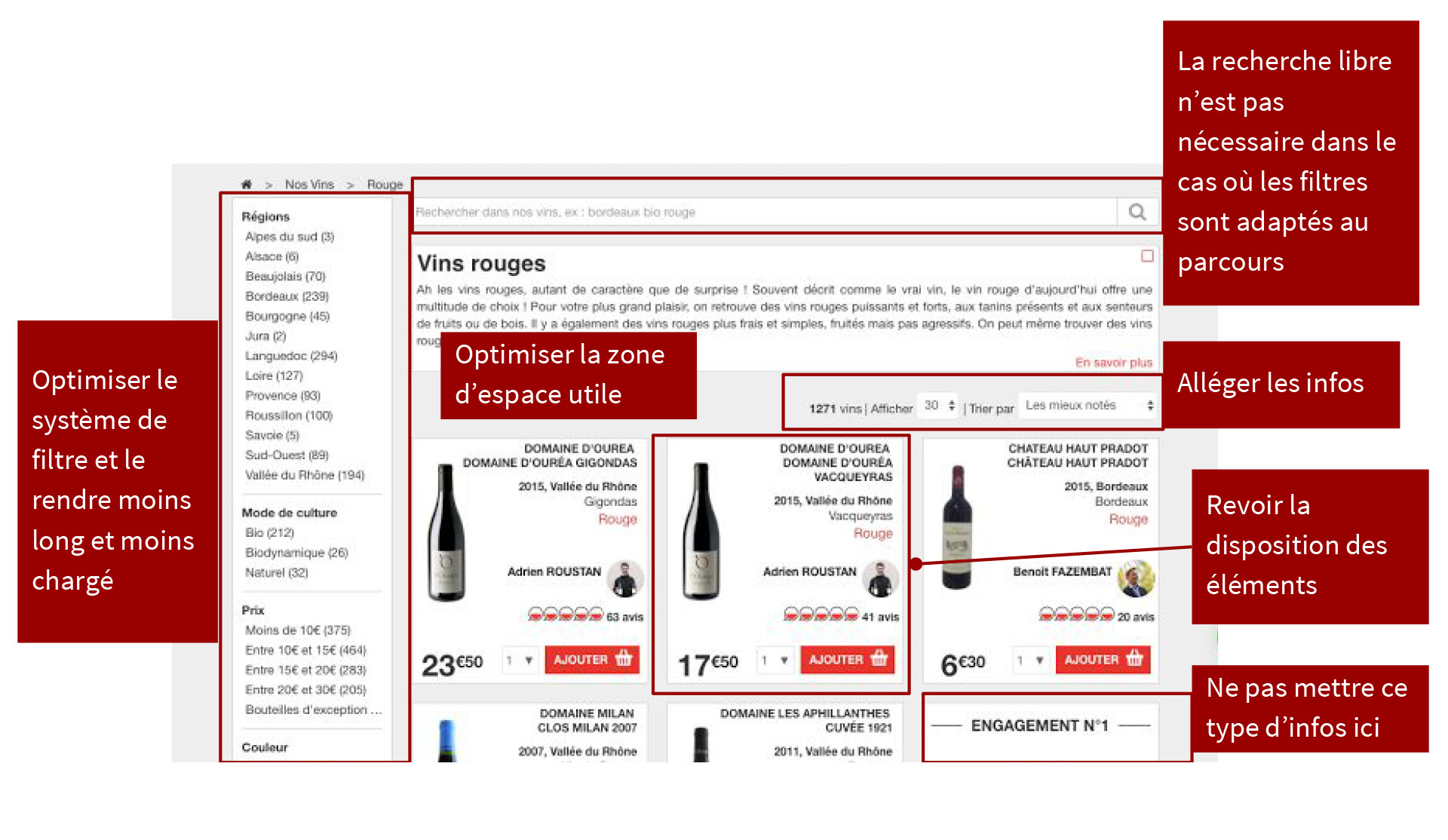
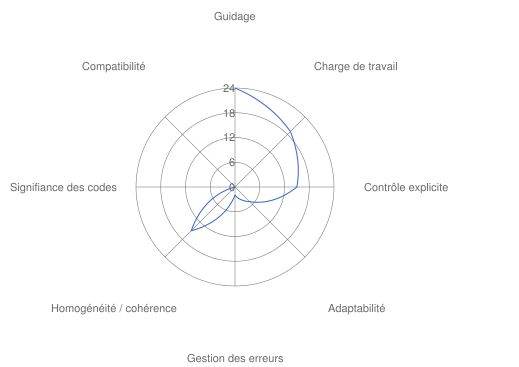
Nous avons également proposé de revoir la cohérence globale et l'ergonomie du site. En effet, suite à des tests réalisés par les utilisateurs sur base de scénarios, nous avons récuppéré beaucoup de retours rentrant dans les critères heuristiques.

Guidage
➔ Améliorer le parcours utilisateur en orientant et informant plus efficacement
Charge de travail
➔ Instaurer une lecture globale plus claire et moins dense
Contrôle explicite
➔ Anticiper les actions et être plus cohérent dans les réponses données
Homogénéité / Cohérence
➔ Harmoniser l’ensemble des pages
➔ Certains items du menu incompris par 100% des utilisateurs-testeurs
➔ Apporter à l’utilisateur un accès plus direct et mieux hiérarchisé aux informations “coeurs”
➔ Alléger la charge d’information lors de la navigation en supprimant les parties “polluantes”
Méthode Tri de cartes

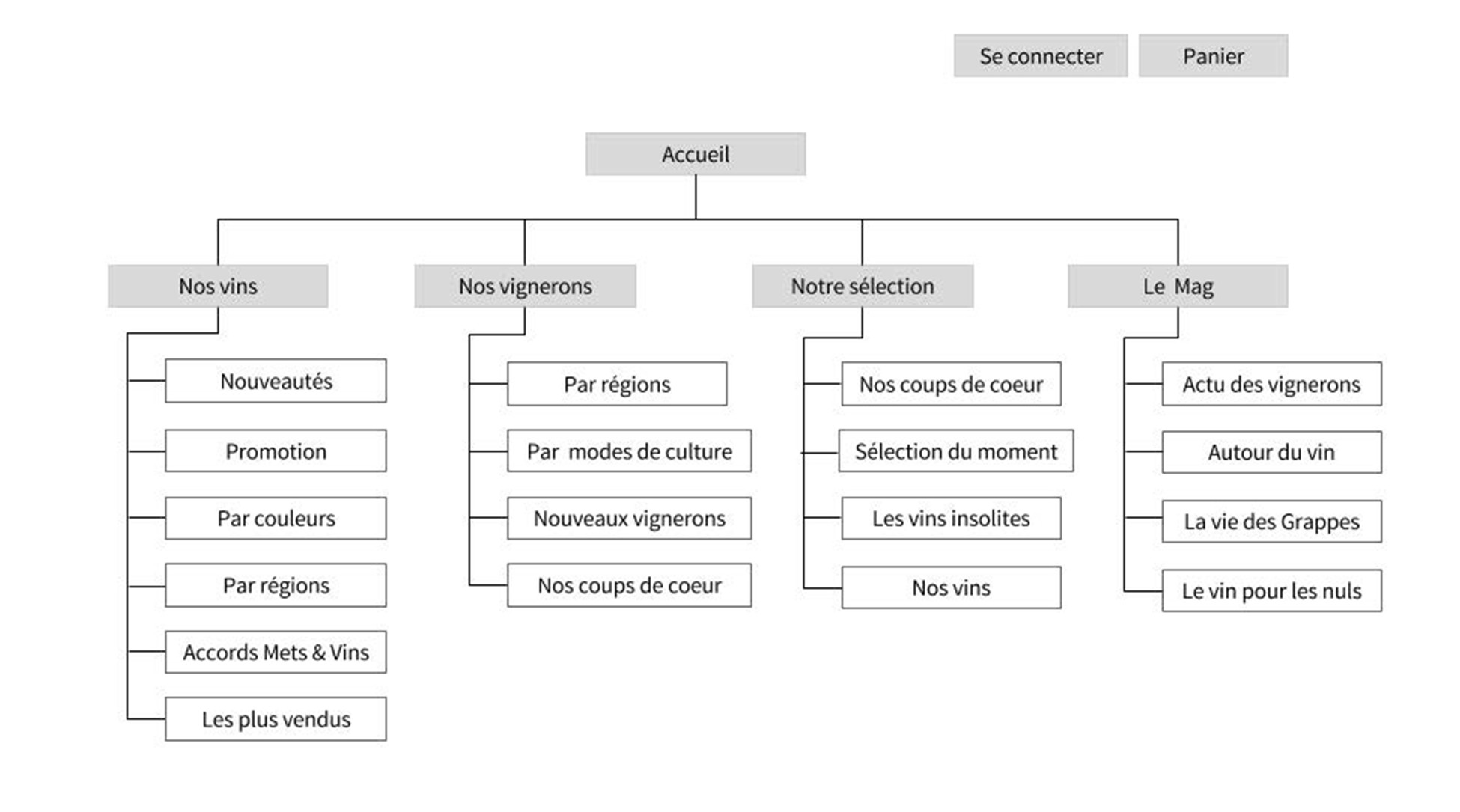
➔ Architecture plus simple
➔ Catégories plus claires
➔ Moins d’entrées = améliore le guidage et la prise de décision de l’utilisateur
Recommandations UX

➔ Revoir la hiérarchie des infos sur la Home
➔ Revoir la cohérence graphique et la structure des pages en général
GUI / Harmonisation globale / continuité
Arborescence & hiérarchie d’information à simplifier
Ergonomie
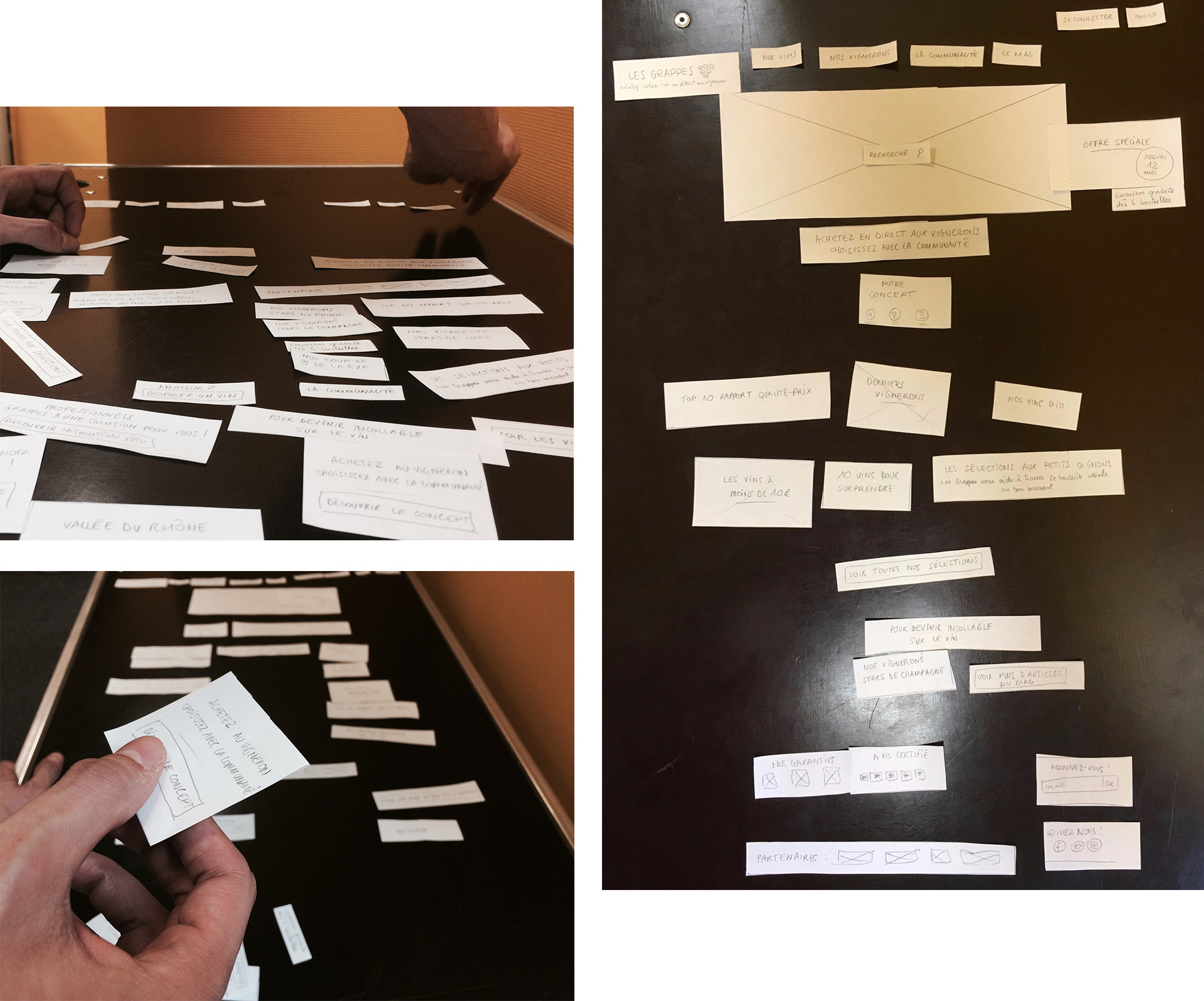
Méthode Tri de cartes

➔ Mieux accompagner l’utilisateur
➔ Montrer les infos utiles pour l’utilisateur
➔ Clarifier les offres
➔ Alléger le contenu en général (bcp de doublons…)
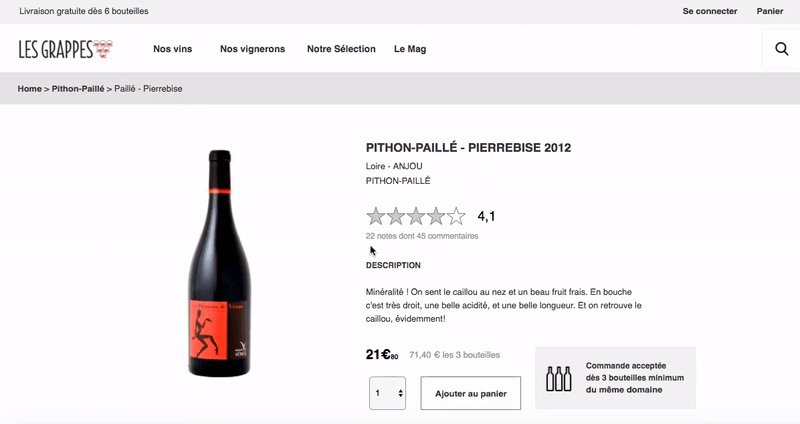
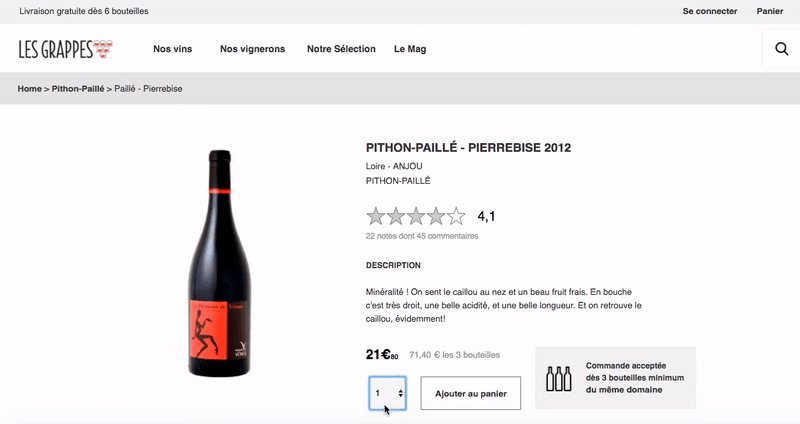
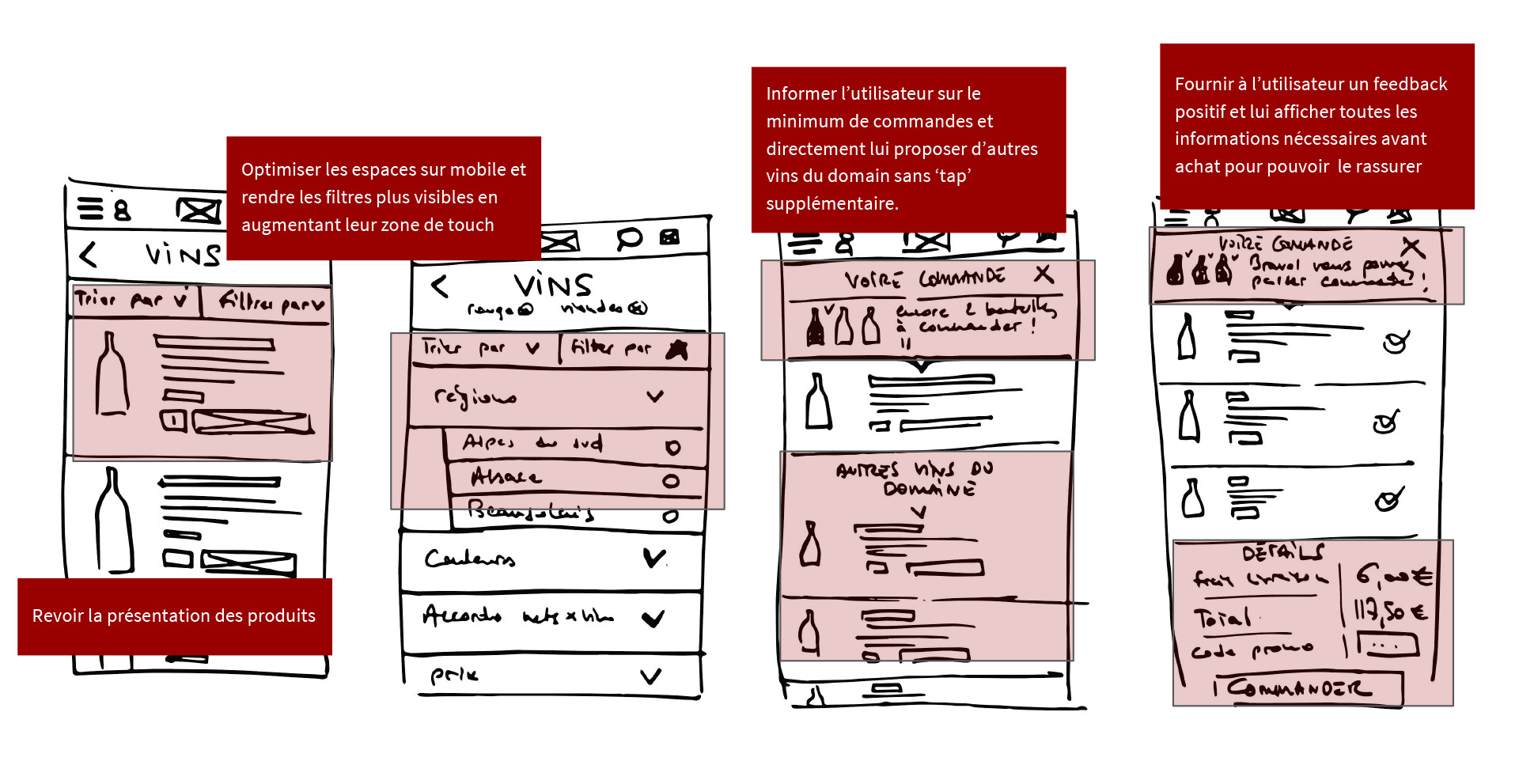
Prototype Wireframe

→ Tester le prototype interactif
Tests utilisateurs / Résultat avec notre solution